Puppeteer, sudah banyak web besar maupun kecil menjelaskan apa itu Puppeteer, jadi disini saya menjelaskan garis besarnya saja.
Puppeteer adalah sebuah library pada node.js, dimana dapat mengatur chromium atau lokal chrome melalui protokol DevTools oleh sebuah API. Puppeteer sendiri dijalankan melalui headless, untuk menghandle browser ditampilkan secara full atau tidak ditampilkan (tersembunyi).
To The Point dri judul diatas, kita langsung praktek saja,
Seperti biasa,
- Buka Aplikasi Visual Studio Code
- Klik File, Open Folder dan buat Folder di directory sobat.
- Klik Terminal, lalu pilih New Terminal
- Lakukan init terlebih dahulu pada bagian terminal
npm init -y
- Disini kita memerlukan library Puppeteer, ketikan perintah berikut :
npm i puppeteernpm i puppeteer-extranpm i puppeteer-extra-plugin-stealthnode node_modules/puppeteer/install.js (Install manual chromium jika puppeteer tidak auto install chromium)
- Jika perintah diatas sudah dilakukan, buat file JS suka-suka sobat
- Dan Paste kode berikut :
const puppeteer = require('puppeteer-extra');
const StealthPlugin = require('puppeteer-extra-plugin-stealth');
puppeteer.use(StealthPlugin());
//---- Definisi
let Email = 'akun_email@gmail.com';
let Passw = 'password_email'
//---- Delay
function delay(time) {
return new Promise(function(resolve) {
setTimeout(resolve, time)
});
}
//---- Function Login
async function LoginGoogle(){
const browser = await puppeteer
.launch({
args: ['--disable-web-security'],
args: ['--no-default-browser-check'],
args: ['--no-sandbox'],
args: [ '--no-default-browser-check'],
ignoreDefaultArgs: ['--enable-automation',
'--disable-blink-features=AutomaticControlled'],
headless: false})
const page = await browser.newPage();
await page.setDefaultNavigationTimeout(0);
await page.goto('https://accounts.google.com');
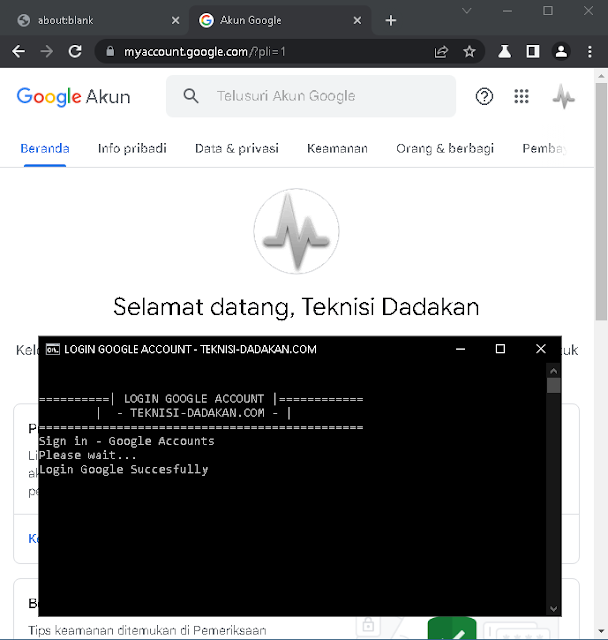
const SignIn = await page.title();
console.log(SignIn);
await page.waitForSelector('[name="identifier"]');
await page.type('[name="identifier"]', Email,{ delay: 100 });
await page.waitForSelector('#identifierNext');
await page.click('#identifierNext').then(() => page.waitForNavigation());
await delay(4000);
console.log("Please wait...");
await page.waitForSelector('[name="Passwd"]', { visible: true });
await page.type('[name="Passwd"]', Passw, { delay: 100 })
await delay(4000);
await page.waitForSelector('#passwordNext')
await page.click('#passwordNext')
await delay(4000);
const pagetitleDash = await page.title();
if(pagetitleDash){
try{
console.log("Login Google Succesfully")
const heading1 = await page.$eval("#yDmH0d > c-wiz > div >
div:nth-child(2) > div > c-wiz > c-wiz > div >
div.s7iwrf.gMPiLc.Kdcijb > div > div > header > h1",
el => el.textContent);
console.log(heading1)
}catch{}
}
}
//--- Let Start
LoginGoogle();
Selamat mencoba,
semoga bermanfaat,
salam satu aliran,
Teknisi-Dadakan.






0 Komentar